การโพสข้อความในบอร์ดนั้น หากเราต้องการตกแต่งข้อความด้วยการทำตัวอักษรของเรา
ให้เป็นตัวหนา ตัวเอียง ต่างๆ นั้น จำเป็นจะต้องใช้รหัส BB Code และ HTML Code บางชนิด
BB Code ที่เราใช้มีอยู่ 2 แบบ ซึ่งจะขออธิบายง่ายๆ ก็คือ แบบมีตัวแปร และแบบไม่มีตัวแปร
แบบไม่มีตัวแปร ได้แก่ การทำตัวหนา ตัวเอียง ขีดเส้นใต้ และแทรกรูป
แบบมีตัวแปร ได้แก่ การเปลี่ยนขนาดตัวอักษร ซึ่งตัวแปรก็คือเลขขนาดตัวอักษร
การเปลี่ยนสี ตัวแปรคือ สีที่ต้องการ, การทำ link เชื่อมโยง ตัวแปรก็คือ url หรือ link นั่นเอง
ซึ่งผู้ชำนาญแล้วอาจจะจำรหัสต่างๆ ได้แล้ว แต่สำหรับผู้ไม่ชำนาญ ทางเวบได้จัดทำเครื่องมือ
สำหรับช่วยตกแต่งข้อความไว้ให้แล้ว เมื่อใช้เมาส์ชี้ที่ปุ่มต่างๆ จะมีคำอธิบายอยู่เหนือกรอบคำตอบ

สำหรับการจะทำให้เครื่องมือเหล่านี้ปรากฏขึ้นมา เราจะต้องมีการสร้างกระทู้ใหม่ หรือในการตอบกระทู้
ให้คลิกที่ปุ่ม
 ที่อยู่ด้านซ้ายบนและล่างของกระทู้นั้นๆ แทนการตอบแบบเร่งด่วน
ที่อยู่ด้านซ้ายบนและล่างของกระทู้นั้นๆ แทนการตอบแบบเร่งด่วน
สำหรับวิธีใช้ ให้คลิกที่ปุ่มที่ต้องการหนึ่งครั้งเพื่อบอกจุดเริ่มต้น จากนั้นพิมพ์ข้อความที่ต้องการลงไป
และคลิกปุ่มเดิมอีกครั้ง หรือคลิกที่คำว่า ปิดท้ายคำสั่ง เพื่อบอกจุดสิ้นสุดของข้อความ
หรืออีกวิธีหนึ่ง ให้เราพิมพ์ข้อความให้เรียบร้อย แล้วใช้เมาส์คลิกเลือกช่วงข้อความที่เราต้องการตกแต่ง
โดยการคลิกเมาส์ซ้ายลงตรงจุดเริ่มต้นข้อความที่ต้องการกดค้างไว้ แล้วลากไปจนถึงจุดสิ้นสุดข้อความที่เลือก
แล้วปล่อย จะเกิดเป็นแถบสว่างตรงข้อความที่เลือก แล้วคลิกที่ปุ่มเครื่องมือตกแต่งข้อความในทีเดียวเลยก็ได้
และเมื่อทุกอย่างเรียบร้อยแล้ว เราต้องไม่ลืมกดปุ่ม แสดงตัวอย่าง ก่อนเพื่อตรวจสอบความถูกต้อง
เมื่อข้อความที่ตกแต่งเป็นไปตามแล้วต้องการแล้ว จึงค่อยกดปุ่ม ส่ง(Submit)
ปุ่มต่างๆ ที่ใช้บ่อยๆ มีดังนี้

ตัวหนา
ฉันรักโฟร์แฟน
[b]ฉันรักโฟร์แฟน[/b]

ตัวเอียง
ฉันรักโฟร์แฟน
[i]ฉันรักโฟร์แฟน[/i]

ตัวขีดเส้นใต้
ฉันรักโฟร์แฟน
[u]ฉันรักโฟร์แฟน[/u]
การเปลื่ยนขนาดตัวอักษร
เลือกขนาดตัวอักษรที่ต้องการตรงที่ขนาดตัวอักษร
ดังรูป

เช่นต้องการเลือกขนาดตัวอักษร ใหญ่มาก ก็ให้เลือกไปที่ "ใหญ่มาก" หลังจากนั้นจะได้ [size=24][/size] ขึ้นมา
โดยการจะทำให้ตัวอักษรเป็นมีขนาดใหญ่มากนั้น ให้พิมพ์ข้อความที่ต้องการลงไปตรงกลางระหว่าง [size=24][/size]
เมื่อกดส่งก็จะได้ตัวอักษร ใหญ่มาก ตามต้องการ
เช่น [size=24]ใหญ่มาก[/size] จะได้ว่า ใหญ่มาก
นอกจากนี้ เราสามารถแก้ไขตัวเลขเพื่อปรับเปลี่ยนขนาดตัวอักษรได้ตามต้องการอีกด้วย
การเปลื่ยนสีตัวอักษร
ทำได้โดยเลือกสีตัวอักษรที่ สีตัวอักษร ดังรูป

เช่น ต้องการเลือกสีแดงก็ให้เลือกไปที่ "สีแดง" หลังจากนั้นจะได้ [color=red][/color] ขึ้นมา
โดยการจะทำให้ตัวอักษรเป็นสีแดงนั้น ให้พิมพ์ข้อความที่ต้องการลงไปตรงกลางระหว่าง [color=red][/color]
เช่น [color=red]สีแดง[/color] จะได้ว่า สีแดง
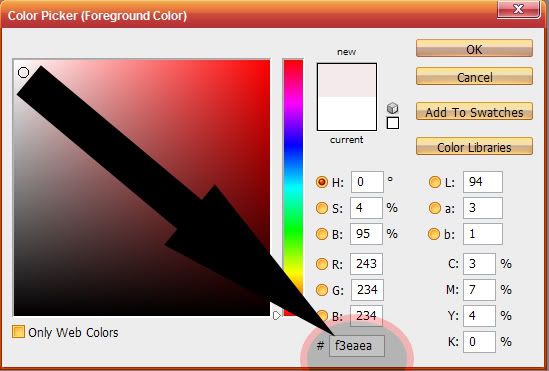
หรือหากว่าการอ้างชื่อสี ยังไม่ทำให้ได้สีที่โดนใจ เราสามารถอ้างถึงรหัสสีได้โดยตรง โดยใช้เครื่องหมาย # ตามด้วยรหัสสี
รหัสสี เป็น รหัสที่ได้จากการผสมสีต่างๆ ของแม่สี คือ แดง (Red), เขียว (Green), น้ำเงิน (Blue) โดยจะใช้เลขฐาน 16 เป็นตัวบอก
นั่นก็คือ 00 (มืดที่สุด) ถึง FF (สว่างที่สุด) โดย สองตัวแรก คือสีแดง สองตัวกลาง คือสีเขียว และสองตัวท้ายคือสีน้ำเงิน
เช่น สีม่วง ได้จากการผสมสีแดงกับน้ำเงิน ดังนั้น สีม่วงสว่างก็คือ #FF00FF นอกจากนั้นเรายังสามารถปรับความเข้มของแสง
โดยเปลี่ยนตัวเลขของสี 00 - FF เอาตามใจชอบ
ฟังดูยุ่งยากใช่ไหม ดังนั้น เราจึงมีตารางรหัสสีมาบริการให้คุณเรียบร้อยแล้ว เลือกได้ตามใจชอบครับ
รหัสสี : http://www.fourfan.com/board/weblogs/colors.htm
ตัวอย่างการใช้รหัสสี
[COLOR=#FF00FF]ฉันรักโฟร์แฟน[/COLOR] จะได้เป็น ฉันรักโฟร์แฟน
สำหรับใครที่มีโปรแกรมสำหรับดูรหัสสีต่างๆ ได้ เช่น Photoshop ก็สามารถเปิดดูได้เช่นกัน

การโพสรูป
สำหรับการโพสรูป หรือแทรกรูปในข้อความ ก็มี 2 กรณีด้วยกัน คือ
1. รูปที่ต้องการแทรกอยู่ในเครื่องคอมพิวเตอร์ของเรา
หากต้องการใส่รูปในเครื่องของเราเอง ให้เตรียมรูปไว้ให้เรียบร้อย จากนั้นกดที่ปุ่ม Browse...
เพื่อบอกที่อยู่ของรูปในเครื่องของเรา แล้วกดปุ่ม host it!
จากนั้นรูปของเราจะถูกนำไปฝากไว้บนเวบ เมื่อกระบวนการรับฝาก (upload) เรียบร้อยแล้ว
ทางเวบที่รับฝากรูปจะแจ้งที่อยู่ของรูปที่ฝากไว้ (Address) ซึ่งเราจะเรียกว่า link หรือ url กับเรา

จากรูป ในช่องแรก (ในกรอบสีแดง) จะเป็นโค้ดที่เราสามารถก๊อปปี้มาวางในช่องสี่เหลี่ยมลายเซ็นได้เลย
แต่ในช่องแรกนี้นอกจากจะแสดงรูปที่เราฝากไว้แล้ว เวลาที่คลิกลงบนรูปลายเซ็น จะเป็นการ link ไปยัง
เวบที่ฝากรูปด้วย หากไม่ต้องการเช่นนั้น ให้ก๊อปปี้ url จริงๆ ของรูป ซึ่งจะอยู่ในช่องล่างสุด (ในกรอบสีน้ำเงิน)
2. รูปที่ต้องการแทรกอยู่บนเวบไซด์อยู่แล้ว
ให้ดูที่อยู่ (url) ของรูปนั้น โดย url ของรูปสามารถเอาได้จากการ คลิกเมาส์ขวาที่รูปที่ต้องการ
แล้วเลือกเมนู properties จากนั้นดูที่ address แล้วใช้เมาส์คลิกให้เกิดแถบสว่างเพื่อก๊อปปี้มาได้เลย
เมื่อเราได้ url ของรูปที่ต้องการโพสต์แล้ว ก็สามารถใช้ปุ่มเครื่องมือโพสต์รูปได้เช่นเดียวกับการตกแต่งตัวอักษร ดังนี้
ให้คลิกไปที่ปุ่ม

หนึ่งครั้งแล้วจึงนำ url ใส่ลงไปพอใส่ url เสร็จจึงกดที่ปุ่ม
 อีกหนึ่งครั้ง
อีกหนึ่งครั้ง
เมื่อกดส่งก็จะได้รูปที่ต้องการโพสต์ตามต้องการ
ตัวอย่างเช่น ใช้ code ว่า
[IMG]http://www.moresman.th.gs/web-m/oresman/gif/r11lek.jpg[/IMG]
จะได้เป็น

ข้อควรจำ
* ถ้าเราใช้รหัสเพื่อตกแต่งข้อความหลายๆ ชนิดในข้อความเดียวกัน เช่น ทำตัวหนา สีแดง ขีดเส้นใต้
จะต้องใส่ลำดับของรหัสปิดหัวท้ายให้ถูกต้อง
ตัวอย่างเช่น
ฉันรักโฟร์แฟน
[COLOR=RED][U][B]ฉันรักโฟร์แฟน[/B][/U][/COLOR]
* เมื่อเราตกแต่งข้อความของเราแล้ว ควรกดปุ่ม แสดงตัวอย่าง ก่อนที่จะส่งข้อความ เพื่อตรวจสอบความถูกต้อง
* เทคนิคเหล่านี้ เราสามารถนำไปใช้ตกแต่ง หรือเขียนบันทึกใน blog ได้อีกด้วย
การใส่รูปแสดงอารมณ์
นอกจากนี้ เรายังสามารถใส่รูปแสดงอารมณ์ในข้อความ โดยคลิกที่รูปการ์ตูนทางด้านซ้ายมือได้อีกด้วย
เช่น



 โดยที่รหัสของรูปแสดงอารมณ์จะถูกแทรกให้เองโดยอัตโนมัติ
โดยที่รหัสของรูปแสดงอารมณ์จะถูกแทรกให้เองโดยอัตโนมัติ
รูปแสดงอารมณ์อื่นที่หลายๆ คนยังไม่รู้
http://www.fourfan.com/board/viewtopic.php?t=6337
::




 เด้วรอให้พี่โอมาตอบรึกานน่ะงับ
เด้วรอให้พี่โอมาตอบรึกานน่ะงับ





 </center>
</center>