ในบทความนี้จะเน้นอธิบายในส่วนของการใช้สีกับการออกแบบในคอมพิวเตอร์ มากกว่าการออกแบบโดยทั่ว ๆ ไปนะครับ
1. สีในคอมพิวเตอร์
ที่เราเคยเรียนกันมา ตั้งแต่ประถม ว่าแม่สีมี 3 สี แดง เหลือง น้ำเงิน นั้น เป็นระบบสีของวัตถุครับ ซึ่งเป็นระบบที่จะไม่ใช้ในคอมพิวเตอร์

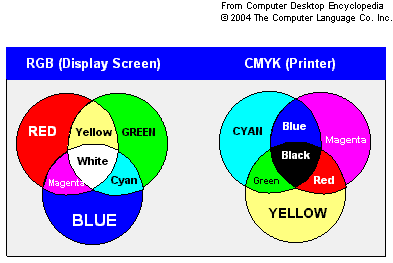
สำหรับในคอมพิวเตอร์ จะใช้ระบบสีที่เรียกว่าแม่สีของแสง มี 3 สี คือแดง เขียว น้ำเงิน เรียกสั้น ๆ ว่า RGB (Red Green Blue)
นอกจากนี้ก็มีระบบของสีอีกหนึ่งแบบคือ CMYK (Cyan-ฟ้า, Magenta-ม่วงแดง, Yellow-เหลือง, blacK-ดำ) เป็นระบบสีที่ใช้กันในอุตสาหกรรมการพิมพ์ (ก็คือที่เรียกว่าพิมพ์ 4 สี คือ CMYK นั่นเอง) โดยสีทั้งสาม C, M, Y นั้นได้มาจากการผสมแม่สี RGB (R+G=Y, G+B=C, B+R=M) ส่วนสีดำได้จากการผสมสีทั้ง 3 เข้าด้วยกัน

ในทางการออกแบบ เราจะไม่เรียกสีดำ สีเทา สีขาว ว่าเป็น "สี" เพราะอะไรเดี๋ยวจะกล่าวต่อไปครับ
2. ปริภูมิสี (Color Space)
สีในคอมพิวเตอร์จะมีขีดจำกัดในการแสดงผลต่ำกว่าสีที่คนมองเห็น นั่นก็หมายความว่า สมมติเราถ่ายภาพมา ภาพที่ถ่ายมานั้นจะไม่สามารถแสดงสีเหมือนจริงได้ ซึ่งในระบบคอมพิวเตอร์ ก็จะมี Color Space อยู่หลายระบบให้ใช้งาน ดังภาพนี้ครับ

รูปที่เป็นโค้งรูปเกือกม้า รูปนอกสุด (ที่ไม่มีเส้นขอบ) ตัวนั้นคือสีที่ตามองเห็นครับ จะเห็นได้ว่า ระบบที่ดีที่สุดตอนนี้ (ProPhoto RGB) ก็ยังแสดงผลได้ไม่เท่ากับตาเห็น
ทีนี้ก็มีคำถามว่า ทำไมไม่ใช้ ProPhoto RGB ไปเลยล่ะ ระบบอื่นจะใช้ทำไม ก็เนื่องจากข้อจำกัดหลาย ๆ อย่างครับ
สมมติเราจะเอารูปไปอัดที่ร้านอัดรูป เราก็ควรจะใช้ Color Space แบบ sRGB เพราะจะครอบคลุมสีใกล้เคียงกับสีที่อัดออกมา (2200 Matt Paper) ถ้าเราใช้ระบบสีสูง ๆ แต่ไม่สามารถพิมพ์สีนั้นได้ ก็จะเกิดอาการสีเพี้ยนในภาพได้ครับ
แต่สมมติส่งโรงพิมพ์ปรินท์ ก็จะได้สีที่ดีกว่าร้านอัดรูปทั่ว ๆ ไป เราก็ควรจะใช้ Adobe RGB เพื่อให้ครอบคลุมสีมากขึ้น (กล้องดิจิตอลเดี๋ยวนี้จะมีโหมดให้เลือก Adobe RGB กับ sRGB ก็ควรจะเปลี่ยนเป็น Adobe RGB ไว้นะครับ จะได้เก็บค่าสีที่ถูกต้องกว่ามาได้ิ โดยเฉพาะสีสด ๆ)
ส่วนระบบ ProPhoto RGB นั้นยังไม่แพร่หลายครับ เลยยังไม่อยากแนะนำให้ใช้
3. ตัวแปร
การเกิดขึ้นของสีทุกสีในโลกนี้จะมีตัวแปรอยู่ 3 อย่างครับ คือ Hue, Lightness, Saturation อย่าเพิ่งงงครับ ดูภาพนี้

นี่เป็นหน้าต่างเลือกสีในโปรแกรม Photoshop (ซึ่งน่าจะคุ้นเคยกันอยู่แล้ว) แถบที่เป็นสีรุ้งนั้น ใช้เลือก Hue ครับ (เลื่อนขึ้น-ลง เปลี่ยน Hue) ส่วนช่องใหญ่ ๆ ทางซ้ายนั้นเอาไว้เลือก Lightness กับ Saturation ครับ โดย เลื่อนขึ้นข้างบนจะเป็นการเพิ่ม Lightness ส่วนเลื่อนไปทางขวาจะเป็นการเพิ่ม Saturation (ในทางกลับกัน เลื่อนลงและเลื่อนไปทางซ้ายก็เป็นการลดค่าดังกล่าวตามลำดับ)
พอจะเข้าใจ 3 คำนี้แล้วบ้างใช่ไหมครับว่าหมายถึงอะไร

ด้านบนนี้เป็นหน้าต่างของเมนู Image > Adjustments > Hue/Saturation ครับ ส่วนใหญ่จะเอาไว้ปรับสีของภาพถ่าย จะเห็นค่า 3 อย่างที่เป็นตัวแปรของสีดังที่กล่าวไว้ครับ

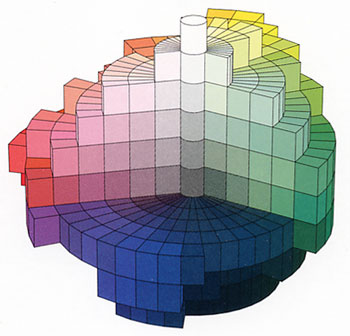
ด้านบนนี้เป็นแผนภาพสีระบบ Munsell โดยเขาเรียง Hue ไว้เป็นวงแหวน ใช้แกนกลางเป็นแกนของ Lightness (ด้านบนสว่าง ด้านล่างมืด) ส่วนรัศมีที่ออกจากแกนกลางเป็นค่า Saturation (ยิ่งห่างจากแกนมากก็ยิ่งสดมาก)
อย่างที่กล่าวไว้ตอนต้น ตอนนี้ก็จะเข้าใจแล้วว่า สีดำ เทา ขาว นั้นไม่ใช่สี เพราะไม่มี Hue และไม่มี Saturation (เนื่องจากอยู่ตรงแกนกลาง) มีแต่ค่า Lightness ล้วน ๆ ครับ
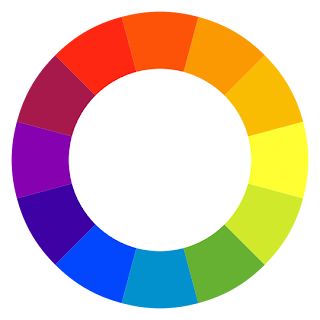
4. โครงสร้างสี (Color Scheme)
คือระบบของการเลือกสีมากกว่า 1 สี ที่ง่ายและสีที่ได้เป็นที่ยอมรับว่าสวยงาม เพื่อนำมาใช้ในงานครับ
Color Scheme เป็นการกำหนดจาก Hue อย่างเดียวนะครับ (ซึ่งจำเป็นต้องไปปรับ Lightness และ Saturation อีกทีด้วย)
ลองเข้าไปเล่นเว็บนี้ดูครับ แล้วจะรู้ว่า Color Scheme คืออะไร
[url="http://www.colorschemedesigner.com"]http://www.colorschemedesigner.com[/url]
เลือกจากแถบด้านบนนะครับ จะมี Color Scheme ให้เลือกอยู่ 6 แบบ
- Mono คือสีเดียว ในการใช้งานก็จะต้องปรับ Lightness และ Saturation ให้มีความหลากหลาย (ปกติก็อย่างน้อย 3 ค่า Lightness ขึ้นไป) โดยดูตัวอย่างได้จากช่องสี่เหลี่ยมใหญ่ ๆ ทางขวาครับ
- Complement คือสองสีคู่ตรงข้าม ปกติจะใช้สีหนึ่งมากกว่าอีกสีหนึ่ง โดยอีกสีที่เอามาใช้นั้นอาจจะเอามาใช้เพื่อให้เด่นเป็นบางส่วนครับ
- Triad แบ่งออกเป็นสองแบบ คือ Triad I (ใส่ค่า Angle = 60 องศา) และ Triad II (ใส่ค่า Angle = 30 องศา) แบบ Triad II เป็นแบบที่ถือได้ว่าสวยงามที่สุด แต่สีหนึ่งที่อยู่ห่างจากอีก 2 สี ควรจะมีปริมาณน้อยกว่าและควรลด Lightness และ Saturation ลง ก็จะสวยครับ
- Tetrad ก็จะคล้าย ๆ Triad แต่มี 4 สี (ลองเลือก Angle ดูหลาย ๆ องศาดูครับ) ปกติจะต้องมีสีหนึ่งที่เยอะกว่าสีอื่น
- Analogic คือสีที่ใกล้เคียงกัน 2 หรือ 3 สี และก็ควรจะมีสีหนึ่งเด่นกว่าเช่นเดิม
- Accented Analogic คล้าย ๆ Tetrad แต่เอา 3 สีมาอยู่ใกล้กัน อีกสีอยู่ห่างออกไป สีที่อยู่ห่างควรจะเอาไว้ตัดเส้นหรือทำอะไรให้เด่น และควรจะลด Lightness หรือ Saturation ลงครับ
อันนี้เป็นการยกตัวอย่างคร่าว ๆ ต้องลองเข้าไปเล่นเว็บนี้ดูครับ มีประโยชน์มาก ๆ ช่วยในการเลือกสีได้พอสมควรทีเดียว
ข้อสำคัญคือ การใช้ Color Scheme แบบใด ๆ โดยค่า Lightness และ Saturation เต็ม 100% ทุกสีนั้นไม่ดีแน่ ๆ ครับ เห็นตัวอย่างได้จากการเล่นเว็บนี้แหละครับ เขาจะลดค่าพวกนี้ไว้ให้ในช่องทางขวาให้ลองใช้กันดูครับ
5. การสื่อสารของสี
สุดท้ายแล้ว งานที่ดีนั้นจะต้องสามารถสื่อสารได้ การสื่อสารในที่นี้ไม่ได้หมายความว่าสื่อออกมาเป็นข้อความ แต่สื่อในลักษณะของอารมณ์ความรู้สึกครับ
อารมณ์ความรู้สึกของงาน ควรจะเป็นสิ่งที่ถูกกำหนดไว้ตั้งแต่ก่อนเริ่มทำงานแล้ว เพื่อจะสร้าง "ความสวยงาม" ของงานให้ไปในแนวทางเดียวกันและตรงกับความต้องการของเราที่จะสร้างผลงานชิ้นนี้ครับ
อารมณ์ของสีนั้น อย่างน้อยเราก็เคยได้เรียนกันตั้งแต่ประถมแล้ว คือสีโทนร้อนและโทนเย็น ให้อารมณ์ที่แตกต่างกันอย่างชัดเจน ในขั้นเริ่มต้น ใช้ตรงนี้เป็นข้อกำหนดในการสร้ิางผลงานก่อนก็ได้ครับ
ในขั้นต่อมา เราจะมาดูอารมณ์ของสีแต่ละ Hue กันเลย จะได้สื่อความหมายได้ตรงกับความต้องการมากขึ้นนะครับ (จริง ๆ เรื่องนี้โดยส่วนใหญ่ก็ใช้ Sense กันอยู่แล้ว แต่การดูข้อความเป็นตัวอักษรอาจจะทำให้ชัดเจนขึ้นครับ)

- สีแดง แสดงถึงความรัก และพลังงาน
แดงเข้ม จะให้ความรู้สึกสง่างามยิ่งใหญ่
แดงอ่อน-ชมพู จะให้ความผ่อนคลาย

- สีส้ม แสดงถึงความอ่อนเยาว์ สนุกสนาน สดใส มีกำลังใจ

- สีเหลือง กระตุ้นความอยากอาหาร ความมีความสุข การมองโลกในแง่ดี และอบอุ่น
สามารถทำให้พื้นที่สว่างขึ้นได้ พร้อมสร้างบรรยากาศอบอุ่น

- สีเขียว แสดงการบรรเทาให้สงบ หายเจ็บปวด สบายตา สดชื่น และแสดงถึงความเป็นธรรมชาติ

- สีฟ้า เป็นสีที่ผ่อนคลาย เย็นสบาย บรรเทา
โดยสีฟ้าสดจะมีความสดชื่น และไม่เป็นทางการกว่าสีน้ำเงินกรมท่า แต่น้ำเงินกรมท่าก็ไม่แข็งกระด้างเท่าสีดำ

- สีม่วง เป็นสีโรแมนติก อ่อนโยน อ่อนไหว เหม่อลอย ผ่อนคลาย
ถ้าม่วงหนักไปทางแดงจะสื่อถึงความมีชีวิตชีวากว่า (โทนร้อน) แต่ถ้าหนักไปทางสีฟ้าจะสงบและผ่อนคลายกว่า (โทนเย็น)

- สีกลาง Neutral : ขาว เทา ดำ เบจ เป็นสีที่สามารถใช้ได้กับทุกสถานที่ เป็นสีรองใช้เสริมสีหลัก ให้ความรู้สึกกลาง ๆ ไม่โดดเด่น เป็นธรรมชาติ เหมาะกับการตกแต่งแบบคลาสสิก หรือโมเดิร์นเรียบ ๆ

- สีน้ำตาล เป็นสีกลาง ๆ ที่ให้ความรู้สึกสบาย และเป็นธรรมชาติมาก แต่สีเข้มอาจจะดูแข็งกระด้าง ในขณะที่สีอ่อน เช่นสีเบจ สามารถใช้ได้กับทุกพื้นที่
หวังว่าบทความนี้จะเป็นประโยชน์นะครับ ^^



